Spis treści:
Jak dodać Chat Messenger na stronie internetowej
– jakie są jego wady i zalety?
Klient wchodzi na stronę internetową i potrzebuje więcej informacji na temat produktu lub usługi. Dobrze zaoferować mu kilka możliwości komunikacji, z których będzie mógł skorzystać. Są ludzie, którzy decydują się na kontakt telefoniczny, ale istnieje coraz większa grupa osób, która wycofuje się przed tą formą rozmowy. Zdecydowanie wolą napisać czego szukają. Niestety wysłanie e-maila zwykle wiąże się z dłuższym czasem oczekiwania na odpowiedź. Czat live, obok rozmowy telefonicznej jest jednym z najszybszych form kontaktu ze sprzedawcą. Błyskawiczne formy kontaktu dają możliwość rozmowy z konsultantem w chwili sprawdzania przez potencjalnego klienta oferty strony internetowej, co w wielu przypadkach wpływa na wzrost liczby konwersji.
Czat Facebooka wszyscy bardzo dobrze znają. Messenger to darmowy komunikator, który w łatwy sposób można umieścić na stronie internetowej. Jedynym warunkiem jego instalacji jest posiadanie firmowego fanpagea na Facebooku, tak aby klienci widzieli, że rozmawiają z firmą, a nie osobą prywatną.
Jak to zrobić oraz jakie są jego wady i zalety? Tego wszystkiego dowiesz się z tego artykułu.
Wady i zalety zainstalowania Chat Messengera na stronie internetowej
Zalety Chat Messengera
Oprócz szybkiego kontaktu z klientem, ogromną zaletą Chat Messengera jest to, że widzimy, z kim rozmawiamy. Nawet jeśli w danym momencie nie zdążymy odpowiedzieć na wiadomość i osoba opuści naszą stronę internetową, mamy możliwość kontynuacji rozmowy w późniejszym czasie. To stanowczo największa zaleta i przewaga tego Chatu nad innymi komunikatorami.
Dodatkowo może być obsługiwany przez wszystkich pracowników, którzy mają dostęp do firmowego Fanpagea. Ma również wiele mniejszych zalet, takich jak możliwość dopasowania kolorystyki do marki oraz podłączenia bota, który odpowie na podstawowe pytania za nas.
Wady Chat Messengera
Messenger Facebooka nie jest idealny. Ma kilka wad, o których warto wspomnieć. Mogą z niego korzystać zalogowani, jak również niezalogowani użytkownicy. W tym drugim przypadku nie będziemy widzieć, kto do nas pisze. Co za tym idzie, jeśli nie będziemy dostępni w momencie zadania pytania i nie ustosunkujemy się do niego od razu, nie będzie szansy na odpowiedź w późniejszym terminie.
Kolejną wadą jest to, że korzystając z tego komunikatora, nie mamy informacji, jaką podstronę właśnie ogląda nasz klient, co jest pomocne w sklepach internetowych z wieloma produktami.
Następna sporna kwestia to wyskakujące okienko komunikatora. W przypadku jeśli ktoś preferuje tego typu kontakt jest to bardzo pomocne. Niestety może drażnić użytkownika, który nie ma ochoty na tę formę komunikacji, a okienko chatu przysłania mu ważne informacje.
Jak zainstalować Chat Messenger na stronie
W celu zainstalowania Chat Messengera na stronie internetowej musimy wygenerować specjalny kod HTML na naszym fanpage’u, a następnie umieścić go na stronie internetowej.
Jak to zrobić?
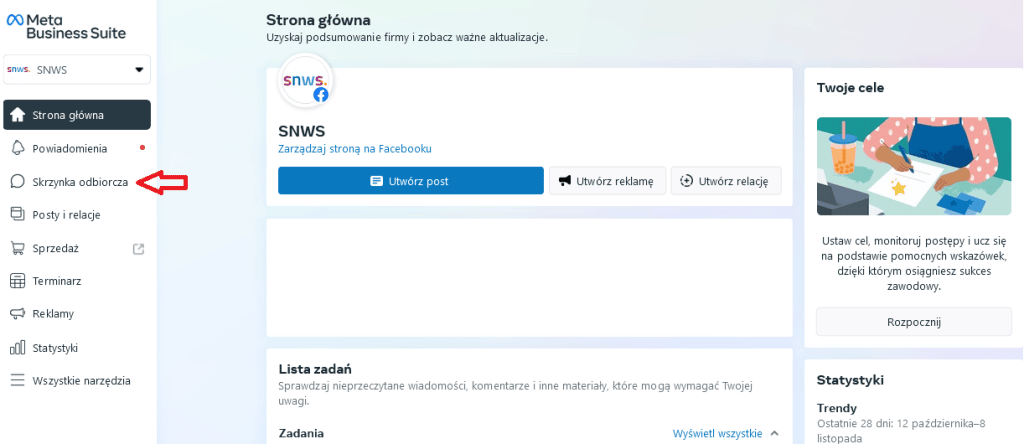
- Wejdź na swój fanpage → pulpit profesjonalny —> Meta Business Suite
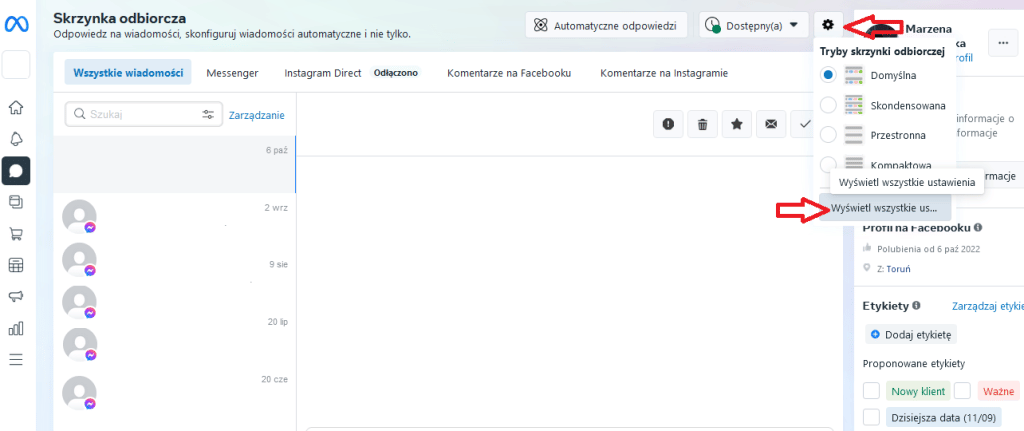
- Po lewej stronie z menu wybierz “skrzynka odbiorcza”, a następnie ustawienia → “wybierz wszystkie ustawienia”
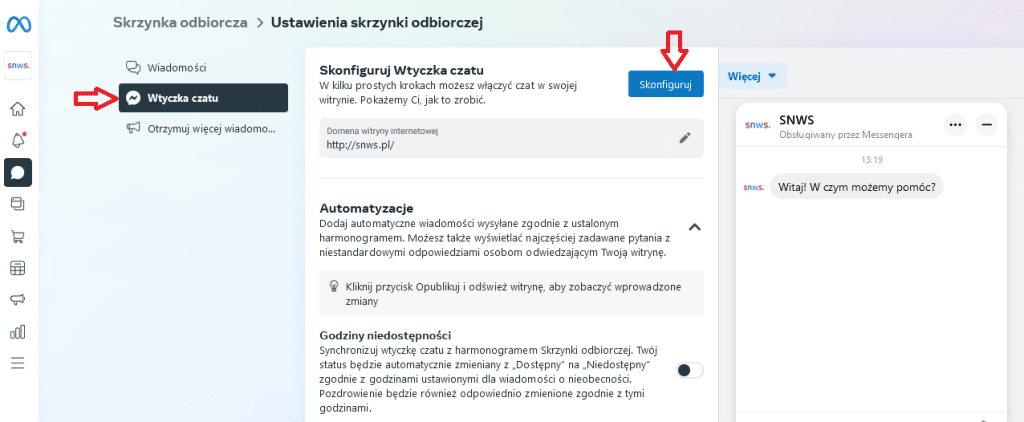
- Wybierz “wtyczka czatu” —> skonfiguruj
- Wybierz metodę konfiguracji. (my wybieramy “standardowa”)




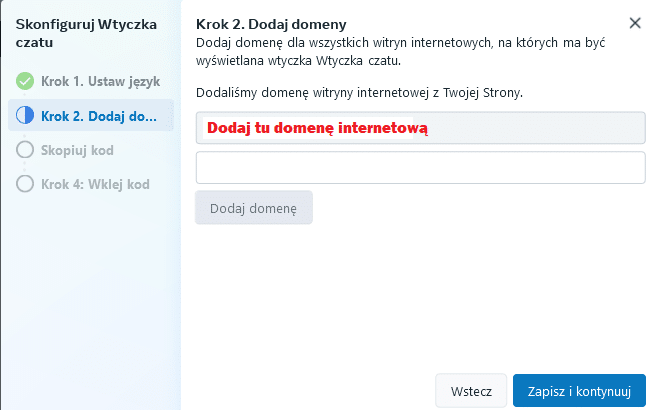
Konfiguracja przebiega w 4 krokach:
- Wybór języka
- Dodanie domeny witryny internetowej
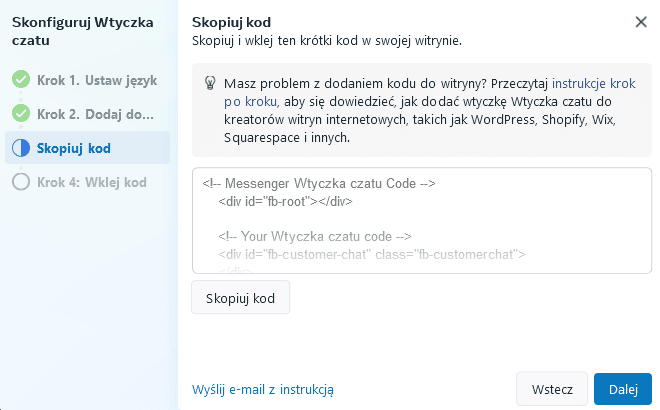
- Skopiowanie wygenerowanego kodu
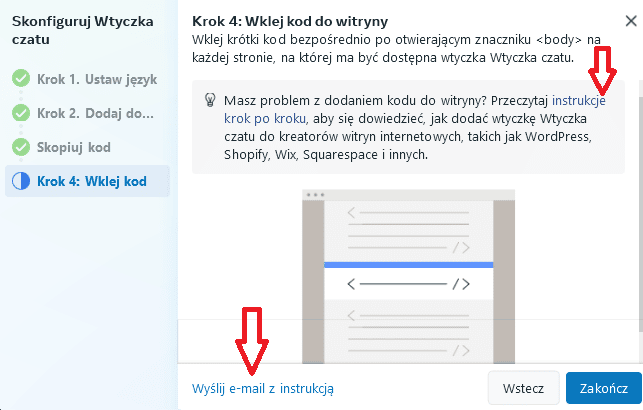
- Wklejenie kodu do witryny internetowej (W tym kroku Facebook udostępnia instrukcje dodawania kodu do stron opartych na WordPress, Shopify, Wix, Squarespace i innych. https://www.facebook.com/business/help/1524587524402327)




Jak umieścić wygenerowany kod na stronie?
Jest wiele sposobów, aby to zrobić. Przedstawiamy dwa podstawowe:
- Umieszczenie kodu HTML na statycznej stronie, czyli takiej, która nie została wyposażona w System Zarządzania Treścią (CMS).
Skopiowany kod wystarczy wpisać w kodzie witryny tuż przed znacznikiem </body>
- Umieszczenie kodu witryny na stronie opartej o WordPress. W tym przypadku wystarczy zainstalować wtyczkę, za pomocą której bez problemu dodamy kod messengera na stronę. Przed zainstalowaniem wtyczki koniecznie należy sprawdzić jej źródło ze względu na bezpieczeństwo jej użytkowania.
Niezależnie od tego, jaki sposób wybierzesz, rezultat działań będzie taki sam. Widoczna ikona Messengera w prawym dolnym rogu strony internetowej.
Jeśli nie czujesz się na siłach w dodaniu kodu na stronę, skontaktuj się z programistą, który szybko i bez ryzyka doda chat do witryny.

Funkcje Chat Messengera
Po przejściu krok po kroku przez główną konfigurację i wgraniu wtyczki Chat Messenger na stronę internetową warto zająć się jej ustawieniami. Teraz możesz dostosować wygląd Messengera do strony np. zmienić jego kolor, ustawić pozycję czatu na stronie, dodać wiadomość powitalną, najczęściej zadawane pytania oraz automatyczne odpowiedzi.
W celu zatwierdzenia poczynionych zmian należy kliknąć “opublikuj” w prawym dolnym rogu strony.
Chat Messenger posiada również wiele ciekawych funkcji dla panelu operatora. W przypadku, gdy posiadamy większą liczbę osób, które zarządzają fanpagem mamy możliwość przypisać poszczególne rozmowy do konkretnego pracownika firmy.
Wiadomości w skrzynce odbiorczej możemy podzielić na: nieprzeczytane, bez odpowiedzi, Follow-up, spam oraz gotowe. Dzięki nielimitowanej historii rozmowy jesteśmy w stanie wrócić do użytkownika nawet po kilku miesiącach i wznowić konwersację, nawet gdy rozmówcy już dawno nie ma na naszej stronie internetowej.
Dodatkowo istnieją takie funkcje jak informacje o rozmówcy i link do jego profilu, możliwość umówienia spotkania, dodanie do grupy dzięki etykietom oraz dodawania notatek do rozmów.
Chat Messenger to darmowa opcja z wieloma zaletami. Rozwiązanie warte uwagi szczególnie dla tych firm, które wykorzystują już ten sposób komunikacji z klientem na poziomie fanpagea.
Jeśli nie czujesz się na siłach do samodzielnego wdrożenia chatu do swojej strony. Jesteśmy do Twojej dyspozycji. Nasi programiści szybko i bez komplikacji dla działania witryny, wygenerują i wstawią kod HTML do Twojej strony internetowej.